繼上期針對Android平台架構進行完整介紹後,本期將探討Android應用程式開發時的主要考量,並以實際案例進行說明。 在Android多媒體框架(Media Framework)的應用程式(Application)、應用程式框架(Application Framework)、程式庫(Library)、Android Runtime、Linux Kernel五層架構中,應用程式是唯一直接面對使用者的階層,因此應用程式層有著截然不同的設計概念。
當然,應用程式的重點是易用的程度。終端使用者怎麼用手機?一般人在用手機的時候不會去想裡面的邏輯,也不會去看任何冗長的說明文件。他們是靠直覺、慣例、明確清楚的標籤和圖示,以及偶而出現的簡短提示文字來操作軟體。
因此,無論設計出的軟體功能有多強大,若使用者不知如何使用,那一切都是枉然。也因此,除非應用程式非常有用或很熱門,否則大多使用者只會選擇移除,而不是去搞懂到底如何操作。
程式的外觀也很重要。或許不需要華麗的特效動畫或極具藝術性的介面設計,但清爽且易於操作的外觀、讓人一目了然的圖示和標籤、適當的字型和圖片,都會大大提高使用意願。
之所以如此強調這些細節,是因為它們很容易被人忽略。程式設計者容易過於追求執行速度、程式所需資源等,反而忽略真正基礎的環節。
不過,值得慶幸的是,在Android應用程式設計上,大部分工作是呼叫應用程式介面(API)由底層代勞,亦即,如何做出一個使用者方便的介面,就是關鍵所在。
Android提供豐富底層 善用API事半功倍
有了以上基本概念後,就可以開始實際應用Android多媒體框架來寫應用程式。以下文章將依環境準備、建立引擎、設計介面等三個步驟解釋如何從無到有建立一個音樂播放器,並提醒各種設計重點。
環境準備不可輕忽
依照Android Developer網站「Download」「Installing」兩頁指示安裝SDK、Eclipse以及Eclipse的外掛(Plugin)後,還有一些基本知識須要知道。因此仍須細讀網站上開發指南(Dev Guide),頁籤中「Developing」項目下的「In Eclipse, with ADI」、「User Interface」項目裡的「Declaring Layout」以及「Tools」內的「Emulator」,建議先從SD卡的部分開始。在此假設讀者了解Java語言的基本撰寫方式及概念。
建立媒體播放引擎
在建立及執行空白的Android專案後,下一步是建立音樂播放器的核心引擎。在此使用MediaPlayer類別來達成此目的,完整JavaDoc 於http://developer.android.com/ reference/android/media/MediaPlayer.html。
首先,需要Android的軟體開發套件(SDK),以及對應的整合開發環境(IDE)。Android Developer網站(http://developer.android.com/ index.html)提供各種應用程式開發者需要的工具和資訊。SDK頁籤中有詳細的下載和安裝步驟,且Android SDK同時支援Windows、Linux、Mac三種開發平台。值得一提的是,本文應用之SDK版本為1.1,但預計SDK將於日內升級為1.5。
首先要取得MediaPlayer物件。這個物件會在播放器的各處被使用到,所以須設定成Instance Variable。單純new MediaPlayer()即可: MediaPlayer mPlayer = new MediaPlayer(); 再來要初始化mPlayer。當一個程式啟動時,最先被呼叫的通常是Main Activity的onCreate()函式,而Main Activity就是新建Android Application時自動產生的java檔。
在這個函示內部呼叫setDataSource()函式設定資料來源。在此以SD卡的固定音樂檔案作示範:
mPlayer.setDataSource("/sdcard/music. mp3");
然後使用prepare()函式告訴底層準備播放:
mPlayer.prepare();
設計使用介面為關鍵
擁有了引擎,還需要控制介面才能使用。音樂播放器最基本的功能是播放和暫停,可藉由呼叫以下兩個函式達成:
mPlayer.start();
mPlayer.pause();
最後,還須要提供一個按鈕給使用者進行操作。一般都會使用ImageButton配上圖示的按鈕,不過為了簡單起見,在這裡使用只顯示純文字的Button類別。打開res/layout目錄中的main.xml,加入以下程式碼:
這會在畫面上建立一個空白的按鈕。要讓這個空白按鈕變成控制MediaPlayer的介面,須要在程式碼中定義其行為。一樣在onCreate()函式中,在setContentView(R.layout.main)敘述後方加入以下程式碼:
final Button btn = (Button) findViewById
(R.id.play_pause);
findViewById方法可以藉由id得到XML檔案中建立的物件,以便進行其他操作。由於預設程式開始時不會自動播放,所以把顯示文字設定成「Play」,代表按下此按鈕就會開始播放音樂:
btn.setText(“Play”);
接著,要處理按鈕被按下時的程序。Button類別利用註冊Listener來偵測按鈕是否被按下,所以要在程式碼中建立一個Listener,並把它註冊到按鈕上面。在此使用無名類別(Anonymous Class)來實行:
btn.setOnClickListener(new OnClickListener(){ @Override
public void onClick(View v) { if (mPlayer.isPlaying()) {
mPlayer.pause(); btn.setText("Play");
} else { mPlayer.start();
btn.setText("Pause"); }
}}); |
MediaPlayer的isPlaying()函式會回傳現在是否正在播放,如果是,就暫停播放,並把按鈕的文字改成「Play」;反之,若沒有在播放,就在按鈕後啟動播放,並把按鈕文字改成「Pause」。
到此,就已經成功做出了一個最簡單的音樂播放器。而若對其他延伸功能有興趣,則可以再增加影片播放、媒體資料庫、影音引擎、使者者介面與耳機線控等功能。
多媒體影像播放輕而易舉
播放影片的步驟其實和播放音樂大同小異,只是多了一塊顯示影片的區域。在VideoView類別內包含一個MediaPlayer,繼承SurfaceView這個負責Render的元件,並實作幾乎所有控制介面。
使用VideoView的好處是,可以直接在XML檔案裡作Layout,並在findViewByID()後直接對其進行和MediaPlayer一樣的操作。只要在XML中宣告ViewView物件:
就可以在findViewById()後把得到的VideoView物件當作MediaPlayer來使用。
媒體資料庫豐富使用樂趣
當然一個播放器不可能只播放寫死在程式碼裡的特定檔案,它必須能讓使用者選擇想播放的影音檔案。為了達到這個目的,首先必須知道儲存裝置裡面有哪些媒體檔案。很幸運地,Android內建媒體資料庫系統,並會在媒體檔案被拷貝到儲存裝置時自動偵測並寫進資料庫。應用軟體開發者只須從資料庫裡面取得需要的資料即可。
有關於媒體資料庫的使用方法皆載於上期文章中,在此不加贅述。若需進一步資訊,請參照MediaStore類別的說明文件。
音樂播放須符合使用模式
MediaStore類別裡提供各種基本索引資訊,包括歌手、專輯、年代、加入時間等。開發者應該以此建立完善的索引功能和使用者介面,讓使用者有辦法輕鬆找到要聽的歌曲。人們聽音樂通常不會只聽一首就結束,開發者還得建立一個播放列表,讓引擎自動依照順序播放,或依使用者需求隨機、循環播放。
音樂播放器當然需要背景播放(Playback)功能,否則不能一邊聽音樂一邊進行其他作業的播放器將無用武之地。這同時會衍生一個需求,就是能夠輕易回到播放器畫面來進行控制。現行的播放器大多模仿預設的音樂應用程式(Music App),利用通知列(Notification Bar)的圖示來讓使用者叫出播放畫面。
細心營造高品質影片播放環境
由於可攜式裝置的螢幕小,播放影片時要把標題、提醒事項等額外訊息全部去除,就連控制列也要能夠隨時隱藏,唯有用真正的全螢幕來顯示,才能給觀眾最好的效果。另外,還要記得處理螢幕轉向功能;如果不在AndroidMenifest.xml檔案中指定android:configChanges項目,則當螢幕旋轉時,作業活動會被清除並重建,而產生各種不可預期的情況。設計人員必須謹記這些情況,或攔截螢幕旋轉事件。
另外,耗費處理時間與資源的工作,更要丟到背景去作業;若是讓使用者空等,或是一個影片檔要讀取10秒以上,那麼使用者可能很快就會放棄等待。
直覺式UI設計獲青睞
在開發Media Player時,最重要的是要考慮到在實機上的使用情況。搶先公開發售的Android裝置T-Mobile G1,採用的是電容式觸碰螢幕,不使用觸控筆,所以按鈕要大、最好是沒有按鈕,這樣才方便使用者直接使用手指操作。但由於模擬器是利用滑鼠模擬觸碰螢幕,若在設計UI時沒有考慮到實機上的使用情形,發布後使用者就會相當難以適應。
同樣道理,處理誤觸的回復力要強。一些無法復原的動作務必再三確認,不要讓使用者因為誤觸指令而感到沮喪,且整體的操作步驟還是需要精簡。對使用者來說,就算只是多按一顆鈕都會感到不耐煩。可以直接顯示的就直接顯示,預設能用就盡量用。準確預知使用者想做的事情,也是UI設計功力的一環。
為了達成這個目的,應用程式提供給使用者的訊息必須要清晰直覺。多半的使用者不喜歡說明,所以一目了然的設計最受歡迎,開發者也最容易預測使用者的行為。遵循慣例是個好方法,比如說把對單一檔案的操作選項放在長按的功能選單(Context Menu)中,而把對整體播放器的選項和操作放在最外層的選單中等。
另外,近期還有一種很受歡迎的操作方法:手勢控制。這指的是用手指在螢幕上移動的軌跡來進行控制。以影片播放器來說,輕觸影片畫面一下(Android上的術語叫「tap」)通常代表Play/Pause,現在也有數種播放器支援觸滑--用手指在畫面上往左畫就是往前、往右畫就是向後。適當地使用觸滑控制可以讓程式更受歡迎。
最後,由於可攜式裝置的螢幕已經很小,因此千萬不要再浪費空間擺放無用的物件。小螢幕的每一塊空間都很珍貴,不需要的東西就移除、縮短,或改用可隱藏的動態式選單,更不應該有任何的無效空白空間。
耳機線控簡潔有力
Android平台的第一隻實體手機G1,其內附的耳機具備線控功能,讓使用者可以把手機放在口袋裡就進行簡單的操控。雖然Android Media Framework中定義了包括Play、Pause、Next、Prev等數種線控按鈕,但目前G1的耳機上面只有一顆叫做KeyEvent.KEYCODE_ HEADSETHOOK的按鈕而已。雖然只有一顆按鈕,但拿來作最常用的兩個功能:Play/Pause以及跳過目前播放曲已經綽綽有餘。
當使用者按下線控按鈕時,Android系統會收到一個叫做android.intent.action.MEDIA_ BUTTON的廣播訊息。由於這是廣播訊息,所以理論上所有應用程式都可以向Android底層註冊並要求此訊息,而當這個訊息產生時,所有應用程式都會同時啟動--這當然不太聰明。所以Android採用優先權來決定從誰開始收到這個訊息,而每個應用程式都可以在中途把訊息攔截掉,阻止其他優先權較低的應用程式收到訊息。
要收到廣播訊息,首先必須藉由AndroidMenifest.xml向底層註冊。建立一個繼承BroadcastReceiver的類別,並在AndroidMenifest.xml中定義之:
 |
資料來源:資策會
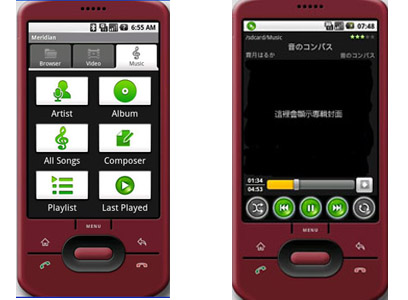
圖1 Meridian主畫面 |
其中MediaButtonIntentReceiver是自訂類別的名稱,android:priority就是優先權。Android預設的音樂播放程式的優先權是0,若設成1就可以優先收到訊息。由於預設的通話應用程式的優先權也是1,因此如果還想更優先收到訊息,也可以逕自把優先權向上提升。這是應用播放音樂時來電的優先選擇。而action標籤代表要註冊的訊息,在此指定為android.intent.action.MEDIA_ BUTTON。
使用者安裝此應用程式時,Android會自動讀取這段程式碼,然後每當使用者按下耳機上的按鈕時,指定的類別就會收到訊息並被啟動。
為了阻止其他程式啟動,設計者還須要在收到訊息後,把它阻擋在程式內。在處理完該做的事情後,呼叫abortBroadcast()方法便可達成此目的。
坐而言不如起而行
Meridian Player成品示範展風采
 |
資料來源:資策會
圖2 Meridian 影片標籤 |
資策會網路多媒體研究所相關團隊目前在Android Market上發布一款多媒體播放程式,名為Meridian Player(圖1),另有應用程式Meridian Video Player,兩者之網址分別為http://sites.google.com/site/ eternalsandbox/Home/meridian-player與http://sites.google.com/site/ eternalsandbox/Home/meridian-video-player。
Meridian Player可播放影片和音樂,並在兩者皆有一個專門的標籤提供各種索引。除此之外,Meridian Player還提供瀏覽器介面,讓使用者可以僅靠目錄結構來完善整理歌曲和影片。從圖1也可看到,為配合使用者的手指大小,在一頁裡只放五個項目。
圖2為影片標籤,提供播放清單及影片列表。在每個影片檔的項目裡可查看該檔案的各種資訊,包括標題、長度、位元率,以及此檔案可否被播放的提示訊息。如此當使用者丟了一個avi檔上來然後發現無法執行時,使用者可以得知原因並加以解決。
圖3是音樂標籤,於此採用歌手、專輯、製作人、播放清單、列出所有歌曲等五種索引,並加上播放前次曲目的按鈕。每一個按鈕按下去後都會跳到相對應的列表畫面,讓使用者可以迅速找到歌曲。
圖4為音樂播放畫面。左上方的箭頭圖示代表現在播放程式為背景播放,執行其他工作時也會繼續播放。畫面上方為此歌曲儲存在ID3 Tag中的各種資訊,藉由讀取媒體資料庫取得。正中央是專輯封面,同時也是觸滑控制區域。最下面則是操控用按鈕和時間條,皆設計成適合單手操作。
 |
資料來源:資策會 資料來源:資策會
圖3 Meridian音樂標籤 圖4 Meridian音樂播放畫面 |
至於多媒體之影片播放,則使用全畫面、上下黑邊為寬螢幕的留白(Padding)播放,控制盤為可隱藏。觸滑操控的範圍括及全螢幕,使用者甚至可以不需要控制盤就輕鬆操控。
綜合以上所述,雖然Android提供相當方便的媒體框架供開發者使用,但設計使用者介面又是另一番功夫。在開發應用程式時,很多事情與「功能」無關,反而更與「操作介面」關係密切。
在開發應用程式時,必須隨時站在使用者的立場來看自己寫出來的程式,這是一個優良應用程式的第一步,也是最重要的一步。
(本文作者任職於資策會網路多媒體研究所)